
 Search Engine Optimization (SEO) is the process of increasing your website’s presence in search engines, such as Google and Bing with the end goal of increasing website traffic and generating leads. SEO is an ongoing process that involves a lot of moving, changing parts. When explaining SEO to clients, we generally break it out into 5 main sections: Content, HTML, Links, Social Media, and Domain Authority (see graphic to the right). Content and HTML make up your two on-site SEO factors, things you can do within your website to improve its rankings. We’re going to explain what HTML for SEO involves, and why you should be familiar with it, at least at the most basic level.
Search Engine Optimization (SEO) is the process of increasing your website’s presence in search engines, such as Google and Bing with the end goal of increasing website traffic and generating leads. SEO is an ongoing process that involves a lot of moving, changing parts. When explaining SEO to clients, we generally break it out into 5 main sections: Content, HTML, Links, Social Media, and Domain Authority (see graphic to the right). Content and HTML make up your two on-site SEO factors, things you can do within your website to improve its rankings. We’re going to explain what HTML for SEO involves, and why you should be familiar with it, at least at the most basic level.
What is HTML?
HTML stands for Hypertext Markup Language and is the code used by developers to structure a website and communicate how images and content should be displayed. Search engine bots use this code to decipher what is on a webpage and pull from this HTML when displaying your site in search results. Because of this, it is important that you are familiar with basic HTML terms and how to best use them. If you are not following HTML and SEO best practices, you could negatively affect your ranking in search engines.
What HTML Should You Know
Since web developers use HTML to create expansive, beautiful websites, it can be assumed that we are not going to learn code overnight. While someone working with your website should be quite familiar with HTML (whether it is a team member, SEO company, or website developer), you will just need to know the basics.

Meta Keywords Tag: The Meta keywords tag is typically the third box on an SEO add-on or widget. However, it isn’t as important as it used to be. Search engines actually no longer take this tag into account when analyzing your site because they discovered that people were abusing it by stuffing it with irrelevant keywords. Using this tag will not hurt you (unless you are using irrelevant keywords); however, it can give your competitors insight into what you consider your keywords to be.
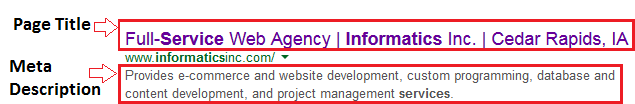
- H1 Tag (Header 1): The H1 tag is the main header of your webpage, blog, news release, etc. When you are actually titling a page, such as “About Us”, you will mark that content as H1. All webpages require an H1 and leaving it out can harm your SEO. Using your keywords here is great, but not always practical. If you can’t use your keywords in your H1 tag, remember that’s what your page title tag is for.

Image Alt Attribute (Alt Text): Whenever you upload an image to your website, you should include an image alt attribute. This tag communicates to search engines what the image is of, since bots cannot actually view images. While you will want to describe what is in the image, make sure you incorporate keywords as well. When people search for images in Google, such as your company logo, they will only be able to find your images if you included this alt attribute. The alt attribute is also useful for people with low visibility that rely on audio rather than visual as well as people who have disabled images in their browser.
- Image Title Attribute: The title attribute is used to provide additional information about the image and pops up in Firefox when you hover over the image. If we were to post an Informatics logo on our website, our alt attribute may be, “Informatics Web Design Agency Logo” (describing what the image is of), whereas our title attribute could be, “Informatics is a full-service, web design and digital marketing agency”.

Anchor Text: Anchor text comes into play when you are including links on your website. Whether you are linking to another webpage or linking off your website to an external domain, it is important that you use anchor text.
First and foremost, it appears tacky when a website has a long, indecipherable URL. Second, having this long URL doesn’t provide you with much SEO benefit. Anchor text allows you to hyperlink a keyword or phrase. So, if you are linking to your webpage all about SEO, use “Search Engine Optimization” as the anchor text. Search engines will use this text to understand where you are linking to. It is also more user-friendly!
![]()
In short, the answer to the popular question, “Do you need to know HTML for SEO?” is yes. But, you don’t need to know all HTML. As long as you understand the basics and those in charge of your website or SEO know a lot more, you are in good shape.
For help with your website’s SEO, getting a better understanding of HTML, or creating your Meta tags, contact Informatics Inc.
Photo Credit: ErickDimas 001 (Own work) [CC-BY-SA-3.0], via Wikimedia Commons
