
Many shy away from the word designer because it is often associated with someone having a truly creative set of artistic skills. However, quality design can come from anyone as long as the right principles are being used. These principles are what separates good designers from the amazing designers. The everyday designer tends to apply these rules subconsciously, but if you consider yourself to be not quite the artistic type, having these concepts listed out can be pretty helpful:
Balance:
Having good balance within your design does not necessarily mean making everything symmetrical. Balance simply refers to how the elements are distributed in relationship to each other throughout a layout. When you have a good sense of balance in design it includes your shapes, colors, textures, lines and all other elements used. There are 3 types of balance you can shoot for:
- Symmetrical: Refers to a design that has sides with exactly the same shape, lines, texture, etc.
- Asymmetrical: Occurs when the 2 sides of a design don’t look like each other but still have similar elements (an example of this includes WordPress layouts that have a sidebar on 1/3 of a page and content makes up the 2/3 of the page)
- Radial: Includes design elements that are placed in a circular pattern. This creates a sense of movement and is a little harder to perfect, but is very effective when done right.
Grid:
The grid system should already be familiar to you. Even without realizing it, you’re probably using a grid in at least one of your latest designs. Using a grid is a great practice especially if you’re a beginner in design. It will make sure your concepts are clean and refined before they are finalized. Set a grid to your design so you can easily establish a clear layout of your elements.
Hierarchy:
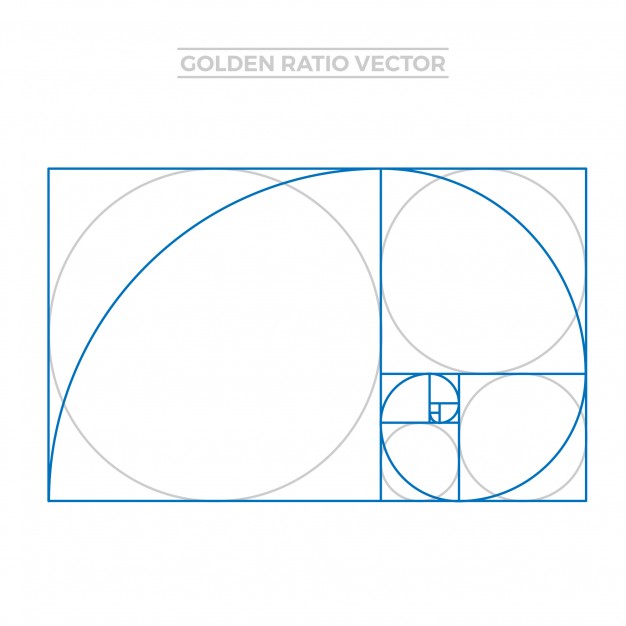
All designs should have a message. The key to being a good graphic designer is displaying the information of that message in a custom hierarchy for the eye. Imagine an ad for a movie that is coming out. Your first instinct should be to read the title of the movie because it is usually much larger than all other lines of text. It’s likely that your eye then moves from the title to a release date or the names of the starring cast members. Then, as a last result, your eye should move down to the smallest text of the design. This is likely to be information like the company credits, copyright details, etc. As a general concept, good design follows a clear line of hierarchy for the viewer’s eye using different sizes, colors, and placement of elements. A good reference for establishing hierarchy of elements includes using the Golden Ratio. This is a common concept in the world of design and will properly bring the focus to specific elements you wish to emphasize. Before you get started, use it as a template to implement into the hierarchy of your design.

Contrast:
Almost everyone knows what contrast means. The effect it has can make or break your design. If the contrast is high, then the elements will certainly stand out from one another and catch a prospect’s eye. You can gain contrast of elements through shapes, lines, color and even typography. A new trend today includes high contrast using typography. Utilizing different header sizes, colors, and complimentary fonts creates great contrast especially in web design.
There is much more to developing good design, but if you have these basics down you’re already ahead of so many others trying to wrap their mind around how to even start. Before you begin implementing these basics, take some time to get inspired. A few great places to start for reference include graphicriver.net, dribbble.com, and behance.net. Looking for more advice from the experts? Contact Informatics today.
